Cliente

RICHIESTA
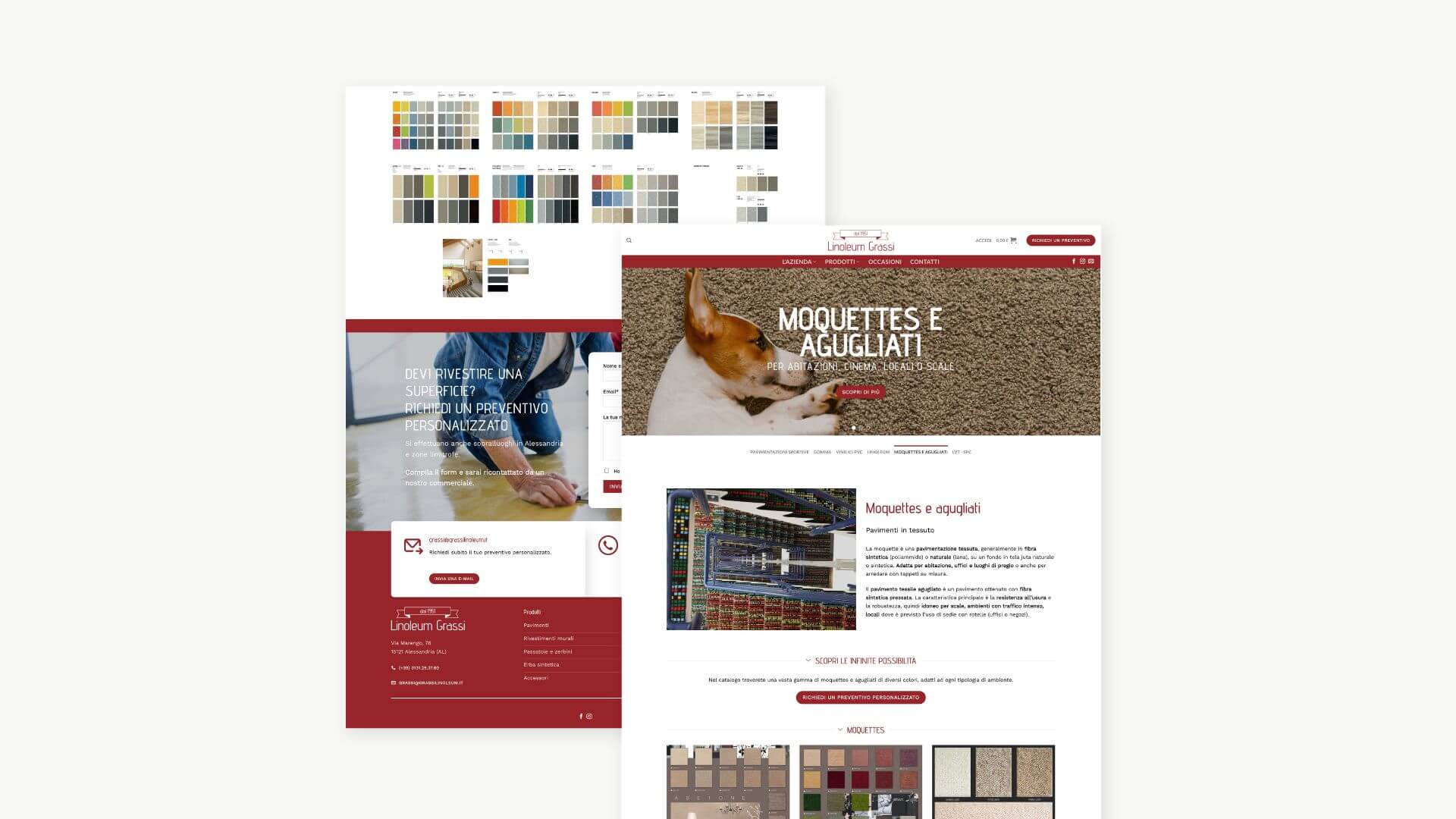
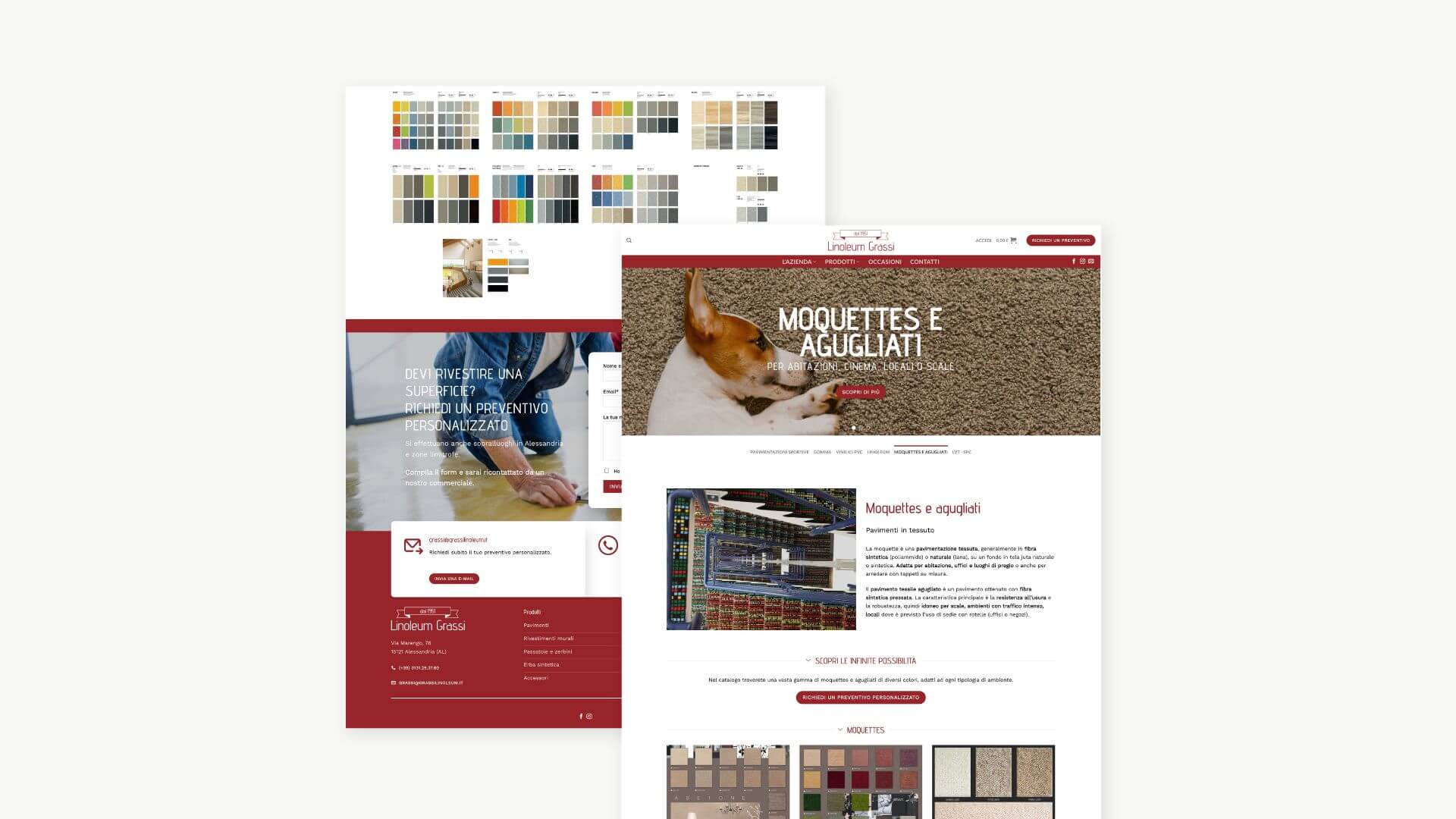
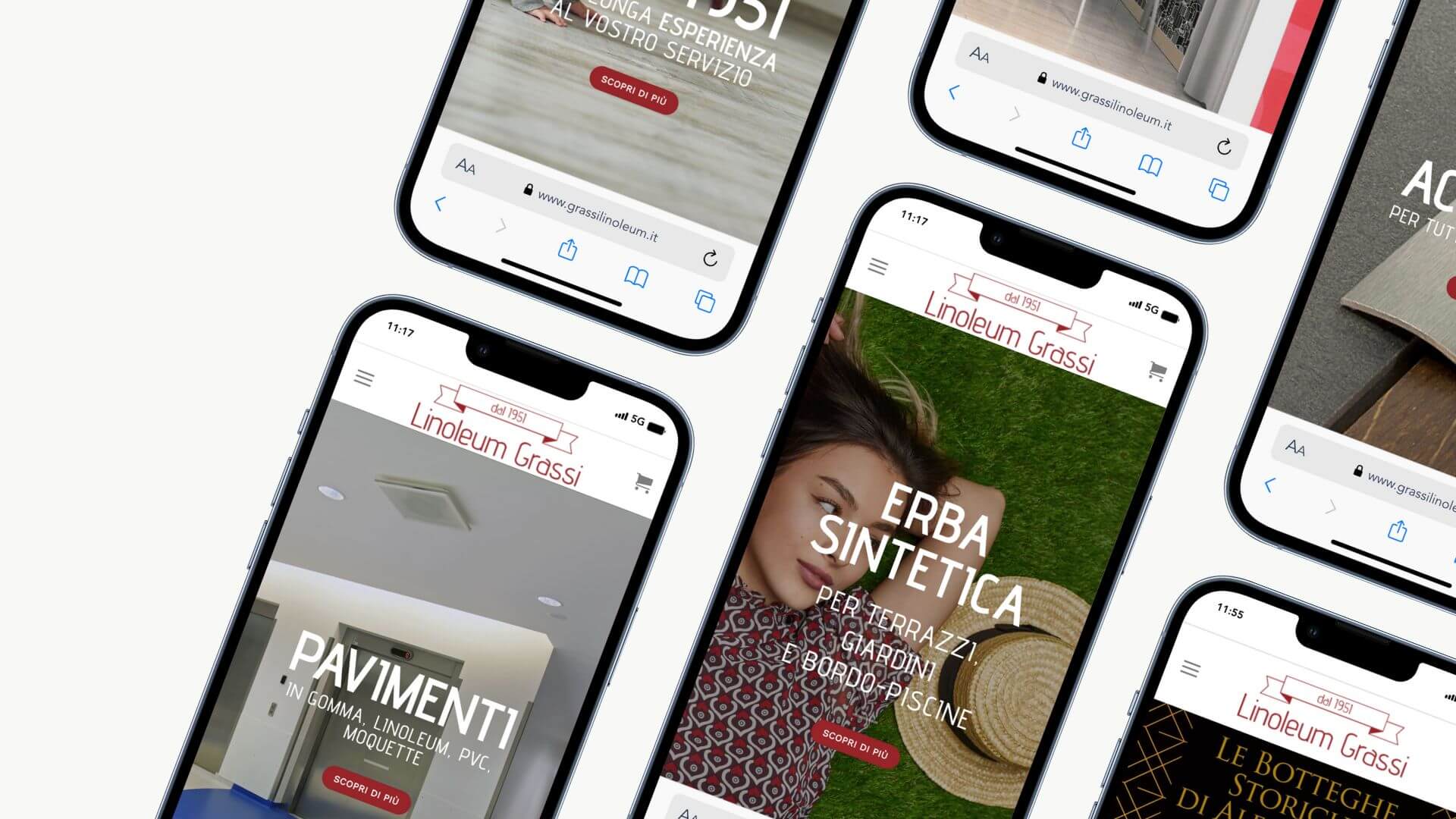
- Modernizzazione del Design: Creare un design contemporaneo e accattivante che rispecchiasse l’identità del brand.
- Ottimizzazione dell’Esperienza Utente (UX): Migliorare la navigabilità e l’accessibilità del sito per gli utenti.
- SEO e Performance: Potenziare il posizionamento nei motori di ricerca e migliorare le performance del sito.
- Integrazione di Funzionalità Avanzate: Implementare nuove funzionalità per facilitare l’interazione con i clienti e la gestione dei prodotti.
processo di restyling
- Analisi e Pianificazione
- Ricerca di Mercato: Studio dei concorrenti e delle tendenze di mercato per definire le migliori pratiche da seguire.
- Identificazione del Target: Definizione dei profili utente principali per creare un sito web su misura per le loro esigenze.
- Pianificazione Strategica: Elaborazione di un piano dettagliato che delineava tutte le fasi del progetto, dalle tempistiche alle risorse necessarie.
- Design e Prototipazione
- Wireframe e Mockup: Creazione di wireframe e mockup per visualizzare l’architettura del sito e il layout delle pagine.
- Design Grafico: Sviluppo di un design visivo moderno che mantenesse elementi dell’identità visiva tradizionale di Grassi Linoleum.
- Feedback e Iterazioni: Raccolta di feedback da parte del cliente e iterazioni successive per perfezionare il design.
- Sviluppo
- Front-end Development: Codifica del design in HTML, CSS e JavaScript per garantire un’esperienza utente fluida e reattiva.
- Back-end Development: Implementazione delle funzionalità avanzate tramite tecnologie server-side e gestione dei database.
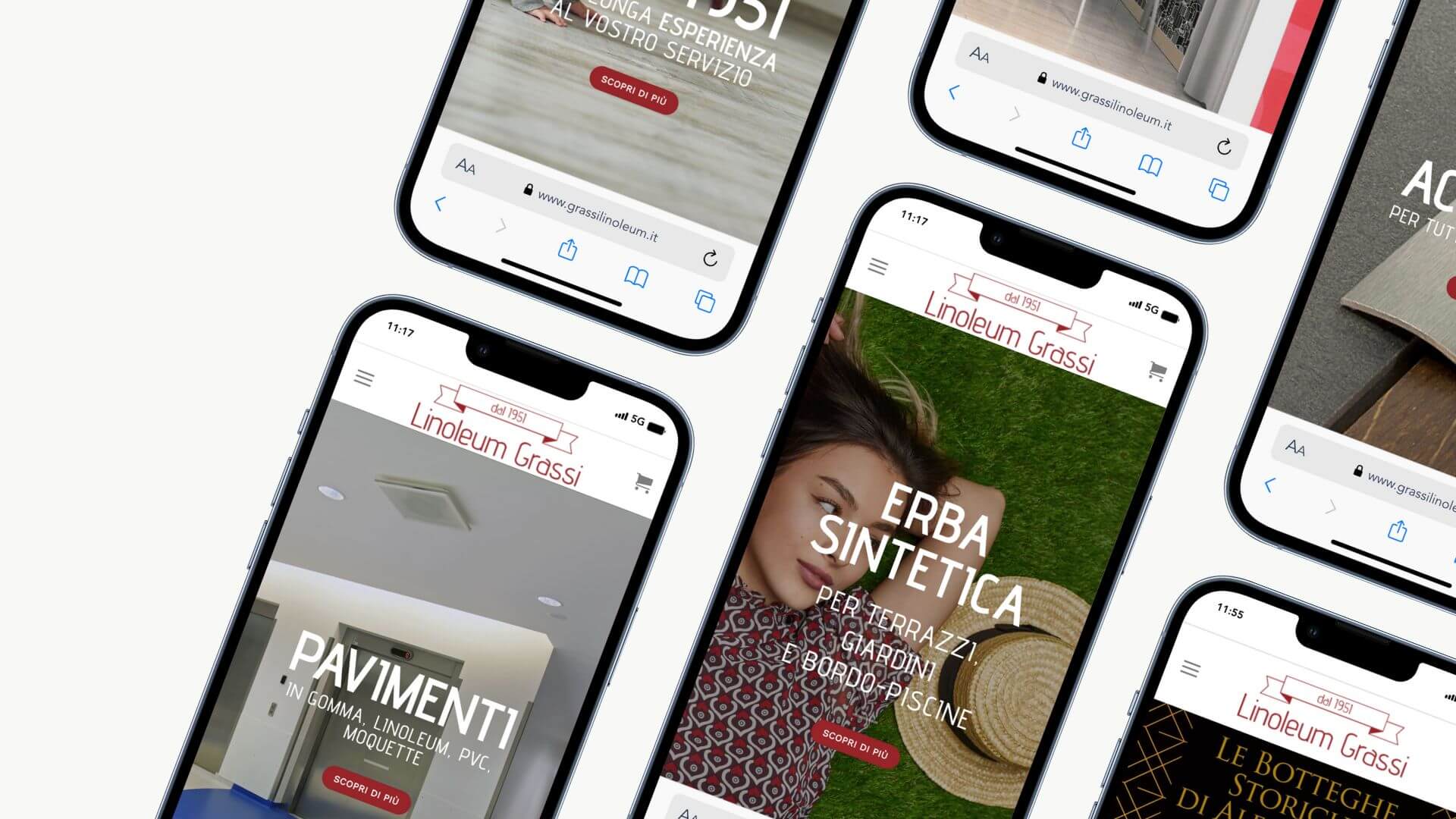
- Responsive Design: Ottimizzazione del sito per la visualizzazione su dispositivi mobili e tablet.
- Ottimizzazione SEO e Performance
- Content Optimization: Creazione e ottimizzazione dei contenuti per migliorare la rilevanza e il posizionamento nei motori di ricerca.
- Performance Tuning: Ottimizzazione del tempo di caricamento delle pagine e dell’efficienza del sito tramite tecniche di compressione e caching.
- Testing e Lancio
- Quality Assurance (QA): Test approfonditi per identificare e correggere bug e problemi di usabilità.
- Beta Testing: Lancio di una versione beta del sito per raccogliere feedback dagli utenti e apportare eventuali modifiche finali.
- Deployment: Pubblicazione del sito e monitoraggio delle performance post-lancio per garantire una transizione senza problemi.
Risultati